With over 420 million Arabic speakers worldwide, managing content in the language is critical if you want to reach a global audience. However, Arabic’s unique script and typography demand specialized attention far beyond a simple choice of fonts.
In a digital environment geared towards left-to-right (LTR) languages and the Latin alphabet, the challenges of managing Arabic in Content Management Systems (CMS) are multifold. Demands are specific and essential, from adapting website layouts and user interfaces to accommodate right-to-left (RTL) interaction to ensuring the CMS supports the intricacies of Arabic typography, like position-dependent letter forms, calligraphy, ligatures, and diacritics.
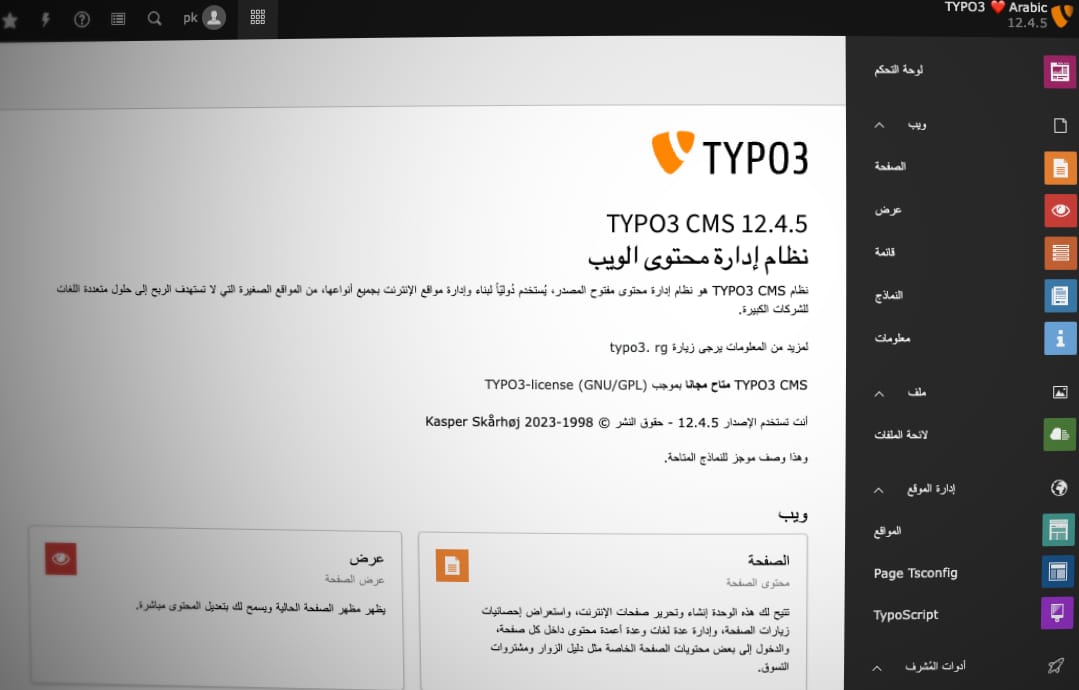
In this article, I’ll also highlight how TYPO3 is pioneering solutions in this area. The Arabic translation of the CMS is a testament to TYPO3’s commitment to inclusivity and diversity by adapting to the unique demands of different languages and scripts.
Join me as I explore how TYPO3 is shaping a better future for Arabic digital content.
This Month in TYPO3: October 2025 [Issue #30]
Awards season is buzzing as nominees head to Düsseldorf, a side-by-side content preview shows how budget ideas become features, and TYPO3 Camp London…