Introduced in version 11.1
When you log in to the backend of TYPO3, you control a wide range of functions. Depending on your level of access, you can edit the contents of your company’s online presence, change business-critical data, or access highly sensitive user information. This great power needs to be protected so that only you have access to it.
Sometimes, a user name and password is just not secure enough. Multi-factor authentication (MFA) addresses this by adding a second factor to the login process or even multiple factors. The use of two factors is also referred to as two-factor authentication (2FA). When implemented correctly, MFA makes it significantly more difficult for an adversary to gain unauthorized access. That’s why MFA is considered one of the most effective security measures in information systems today.
When introducing an additional authentication method, it’s important to consider the user experience. If the login process becomes too cumbersome and complicated, users don’t configure it and miss out on an increased security level.
With our users at front-of-mind, we implemented a modern, secure, easy-to-use, and flexible MFA solution in TYPO3 version 11.1. You could say: "Your key to the galaxy!"
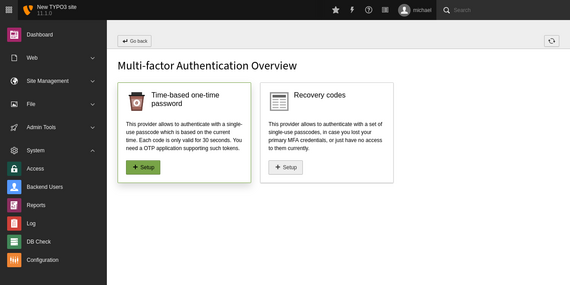
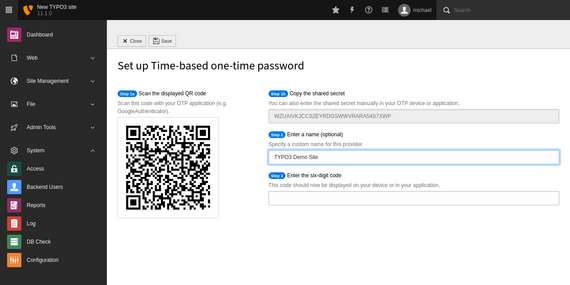
Once an administrator has activated an MFA provider, backend users can use it as a second authentication method for their login process. Typical providers are, for example, time-based one-time password (TOTP), counter-based one-time password, or WebAuthn. WebAuthn is a state-of-the-art web standard published by the World Wide Web Consortium (W3C) and supported by modern versions of Chrome, Firefox, and Edge browsers.
Following our promise to let TYPO3 site owners customize as many aspects of an instance as possible, the MFA implementation in TYPO3 allows developers to create additional providers. Check out the working examples “mfa_yubikey” (by Torben Hansen), “mfa_hotp” (by Oliver Bartsch), and “mfa_webauthn” (by Benjamin Franzke).
Documentation