See also:
Automatic Screenshots
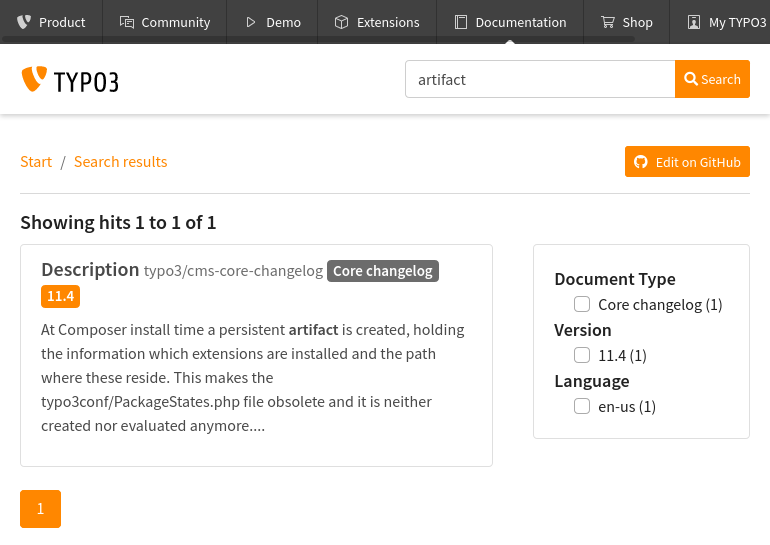
The official TYPO3 documentation contains almost 850 images, a large part of which are from the TYPO3 installation process, backend and frontend. Since these screenshots are outdated every 1.5 years with each TYPO3 LTS release, documentation maintainers would have to recreate all screenshots at the same frequency, which is not affordable. On the other hand, TYPO3 has integrated acceptance testing for many years with the support of the Codeception framework, and this framework has a built-in screenshot feature that is mainly used to gain insight into acceptance tests during debugging.
The documentation team was given a budget this year to manually re-create documentation screenshots once, but instead of doing this in the traditional way, they started the TYPO3 Screenshots project to script photo tours of TYPO3 that—like tests—can be run repeatedly and customized granularly to reduce large portions of maintenance costs in the future. The project provides several TYPO3 environments, called suites, consisting of the TYPO3 Core and optionally a pre-installed distribution, which are walkable by scripted actions and from which, following a specific screenshots.json, screenshots can be taken. The process of scripting all screenshots of the official TYPO3 documentation is an ongoing process, with 366 screenshots currently transformed.
As the project is still organized centrally, extensions from which screenshots are to be taken must be registered with this project - as is already seen with the Extension Builder. This will be relaxed in the future to support any third-party extensions in taking screenshots without having to register them centrally. At the moment, this tool mainly supports the TYPO3 Documentation Team and the TYPO3 Core Team when documenting.
See also:
Migrating Documentation Rendering From Bamboo to GitHub CI
The documentation rendering was migrated from the self-hosted Bamboo server to an easier to use CI chain on GitHub allowing more team members to manage the rendering chain and optimizing the workflows.
Continuous Updates of the Official TYPO3 Documentation
Another approach to combat outdated documentation, in addition to the TYPO3 Screenshots project, is the introduction of a fast update cycle, whereby changes to the TYPO3 Core are transferred to the TYPO3 documentation on a weekly basis. This resulted, for example, in the documentation being up to date in time for the release of TYPO3 v11 LTS.
Rewriting Parts of the Official TYPO3 Documentation
The official TYPO3 documentation grows over time, so it is occasionally necessary to readjust the paths to lead the reader directly from question to answer.
The first step was to reorganize the welcome page, rewrite the introduction content and group the topics to the different TYPO3 user types (administrator, developer, consultant and editor).
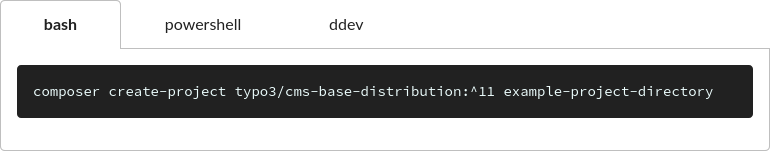
The first manual any new user sees is the Getting Started Guide. It has been completely rewritten to make the first steps a user has to take as easy as possible - from installing TYPO3 to creating the first site and pages.
As the installation of TYPO3 found its new home in the Getting Started Guide, the Installation & Upgrade Guide was in turn rewritten into the Upgrade (only) Guide, for the first time directly distinguishing minor and major TYPO3 upgrades.
Unlike the third-party extensions, the system extensions were not explained by their explicit documentation, but by pieces of documentation scattered in the official manuals. To facilitate maintenance and increase usability, we have provided each system extension with basic or even full documentation, such as the Admin Panel or the Redirects extension.
Writer’s Guide
Even if the documentation team has developed a certain professional attitude towards documentation writing, most team members are developers rather than editors by profession. And even if the team establishes new writing guidelines from time to time, they are based on the developers’ perspective and there are still white spots in the guidelines. That’s why this year, an experienced team of editors at Open Strategy Partners churned out a complete Writer’s Guide that covers all aspects of writing clean technical documentation - from the spirit of the TYPO3 project and general authentic communication to specific rules, from narrative structure to terminology, from styling to accessibility and much more - and handed it over to the documentation team. In a final step, this large compendium will be merged with the existing rules and forged into the final TYPO3 Documentation Guide in 2022.
The TYPO3 Guidebook
The editorial team at Open Strategy Partners, with great support from the TYPO3 Association, has written a comprehensive beginner’s guide book to web publishing with the TYPO3 CMS, called “The TYPO3 Guidebook”. It takes a fresh perspective that is not developer-centric, but includes editor and administrator perspectives - and is written along the authoring guidelines mentioned above.
See also:
Extension Award for Documentation
Since documentation is often seen as the unwanted child next to coding and testing, we wanted to raise awareness for the topic with the first Extension Award for Documentation at the end of this year. The TYPO3 community was called upon to vote for the three best third-party extension documentations - that were already adapted to TYPO3 v11 LTS. Besides awarding the official cash prizes to the winners, we took the opportunity to give feedback to the authors of the documentations.
See also:
Contribution Acknowledgements
Like all teams, the documentation team is always trying to engage people to contribute. One difficulty seems to be that casual contributors often don’t understand how important their contributions are, and the value that even small efforts can make. We also want to make sure that the motivation of existing contributors remains high.
In June 2021, we searched GitHub to identify each and every person that had contributed to the docs in some way since October 2020. We found 16 highly active persons, 40 moderately active persons and 21 newbies. We sent an email to each of them, expressing our thankfulness and explaining how valuable their work is. Most importantly, beyond words, they were encouraged to claim 75, 50 or 25 Euros of the documentation team budget. In the end, 41 of the 77 receivers actually used the reimbursement tool and requested 2150 Euros in total.
We are under the impression that the money is appreciated, as we have seen positive responses from all over the world, and could see people appear in the typo3-documentation team Slack channel.
Guidelines
In addition to the major achievements and features added to the documentation toolset, some documentation guidelines were also created and applied throughout the official documentation that should be followed by you, the authors of the official TYPO3 documentation, and guide you, authors of third-party extension documentations.
Reduce Git Repository URLs
Reduce types of git repository URLs to
- https://github.com/ (for browsing and reading only) and
- git@github.com: (for working)
and remove git://github.com/.
Unify Top-Level Domain of Dummy URLs
Unify the top-level domain of dummy URLs to (by order of preference):
- https://example.org
- https://example.com
- https://example.net
Use subdomains if you need additional URLs. Use https://example.localhost for local domains. Do not use domain.de, domain.tld, etc. This is in accordance with RFC 2606.
See also:
Disable All Dummy URLs
Sphinx automatically converts simple URLs into links. This can be unintentional in certain contexts, for example when using dummy URLs. Disable all dummy URLs with the samp directive.
Example code and rendered documentation:
:samp:`https://example.org/typo3`