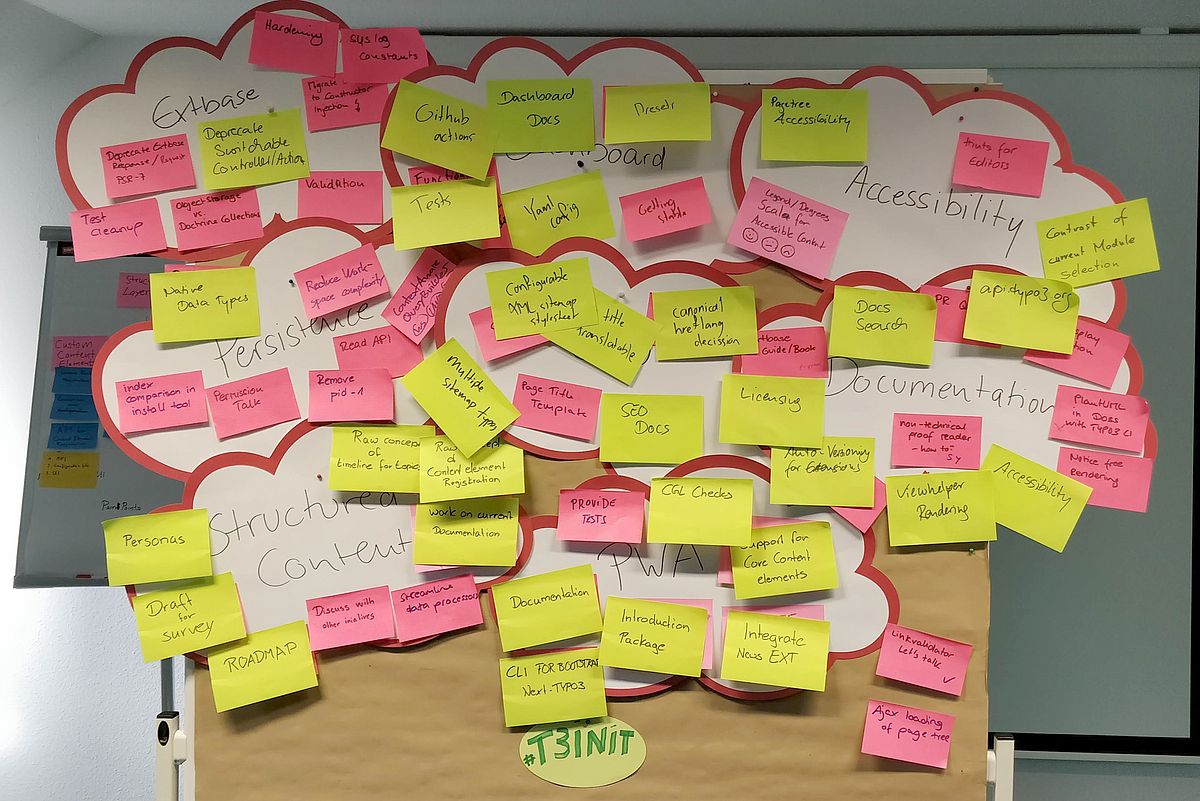
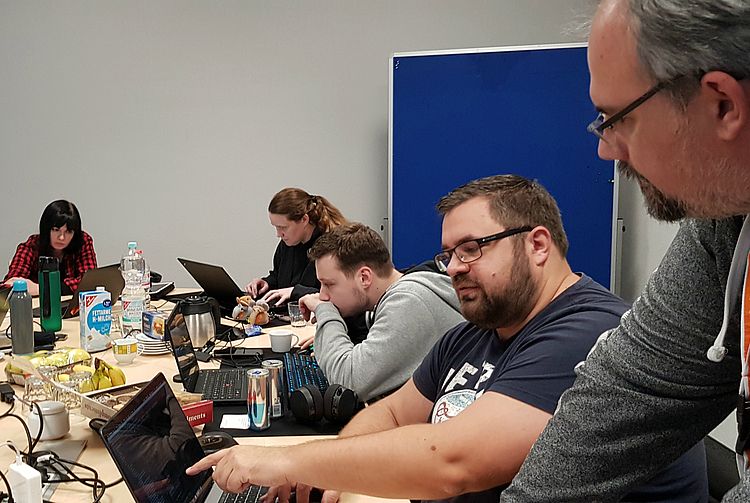
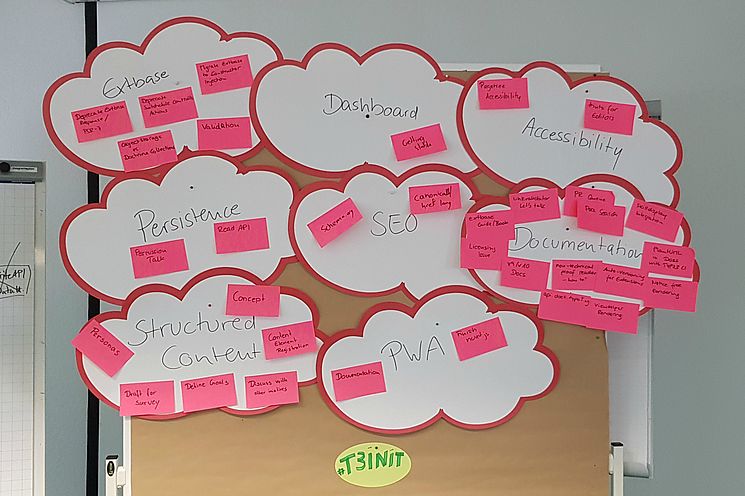
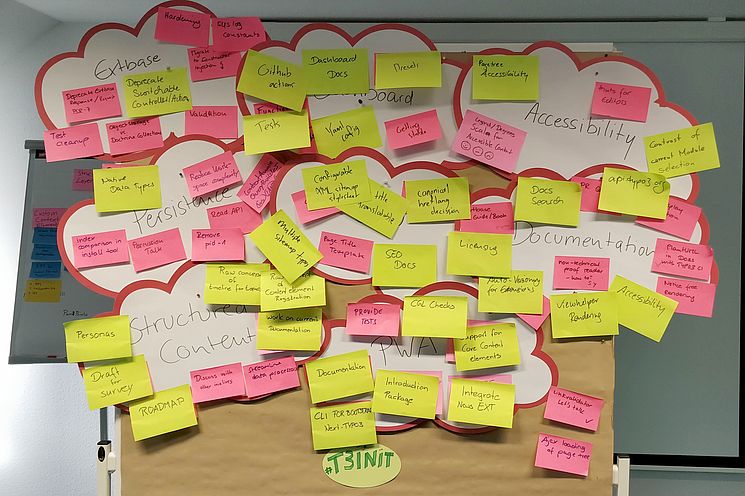
24 participants from 8 initiatives met for 1 week in Festenburg, Oberharz, Germany to communicate, collaborate and connect with each other and bring TYPO3 initiatives to the next level.
Not So Bad in Bad Hofgastein — Hit the Slopes With TYPO3 at T3BOARD26
Get ready for the ultimate winter escape — T3BOARD26 is coming to Bad Hofgastein, Austria! Join TYPO3 enthusiasts, developers, contributors, and…