Who Is Involved In Improving TYPO3 Backend UX?
Actually, a lot of people! The obvious answer is the Core Team. But really all the TYPO3 Teams and Initiatives impact the product UX and UI. And let’s not forget the entire TYPO3 community. When TYPO3 developers and integrators are implementing solutions, their decisions strongly influence their customers' user experience.
The TYPO3 community has always taken user experience seriously. The topic of UX has a long history in the TYPO3 ecosystem, and did not commence with the forming of the UX Team. TYPO3 UX weeks were organized from 2014 to 2018. In 2019, this event was transformed to the more global TYPO3 Initiative week. UX folks met in the UX subgroup of the Structured Content Initiative. After working for several years within the Structured Content Initiative, the UX Initiative was founded last year and became an official Team in April this year.
We use a bridge system to keep UX activity consistent across teams and initiatives.
- Rachel Foucard is the UX Team lead.
- Annett Jähnichen is the Core merger for the User Interface component and the SCI bridge.
- Paul Hansen is the Co-lead and the Accessibility Team bridge
- Benni Mack, as the TYPO3 Product Owner, is the Core Team bridge and keeps us on track with the Core development.
- Lina Wolf is the Documentation Team bridge, and she is involved when necessary.
Where Does TYPO3 UX Maturity Stand?
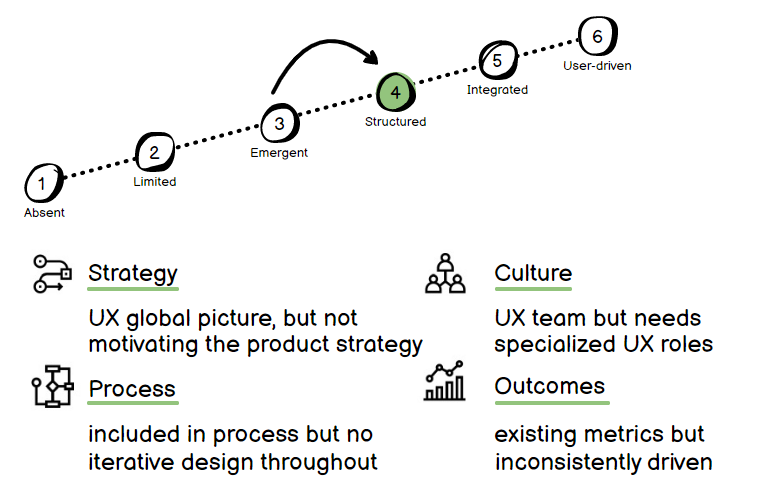
The UX maturity of a product can be evaluated along six levels, starting from the absent status to the user-driven status. A maturity level is evaluated according to four main axes: strategy, culture, processes, and outcomes.
When we founded the UX Team we judged the TYPO3 product to be at level 3—which is an excellent level for an open source project without a dedicated UX team.
There was no global UX picture, which is only natural, since there was no UX team to build it. However, the organization’s culture always took UX as a nice to have topic and the developers often took care of this aspect in their new features. The processes were built to maintain and improve the existing product, without UX steps in the workflow. This is again logical and normal, considering the missing dedicated team. There were no metrics to track the UX results of interface changes.