The Structured Content Initiative is the core Strategic Initiative focused on improving the content editing user experience in TYPO3 CMS. Read our last update to learn more about what we’ve been working on.
Connect to TYPO3 Slack and join us in the #cig-structuredcontent channel.
Two New Surveys
If you have not yet answered these two new surveys, benefit from a quiet moment this summer to use 5 minutes of your valuable time:
- This survey is about the “mobile first” user experience: https://forms.gle/DqT6E3tGwCt8ktX16
- This survey is focused on the “view in the frontend” action: https://forms.gle/WE86ZaPp4aibuHsc6
Not in Our Scope, but on Our Path
During several workshops on the new backend interface of the future page module, we agreed that the first two steps required to reach this module (choose the module, then select the page) needed to be improved.
Indeed, the module bar and the page tree bar are the two key elements of the TYPO3 backend interface, and it is essential for almost all modules. Among the user responses to our first surveys, many refer to usability or accessibility problems with these first two necessary clicks. We have therefore worked on these two areas with the kind collaboration of the members of the Accessibility initiative. The objectives of the modifications we are going to propose are:
- The actions have to be accessible to all.
- Interfaces must be mobile first, or at least mobile friendly.
Approved Concepts of the Next Module Page
The following concepts have been approved by the UX Working Group, which means that they will be implemented and tested. If the usability testing of these changes requires adaptations, they will be integrated following the direction of these initial concepts.
Three Tips: Simplify, Simplify, Simplify (J.Nielsen)
Having a simplified page module is an important first step because if we add a grid system, we will also add a lot of visual information and interactions.
One of the important problems to solve is that the current backend page module is still very different from the frontend because of a lot of useless information and design. Even if it won’t replace a frontend editing solution, it has to be as similar as possible to the frontend, so that we can find the content we want to change very easily.
Adding New Content to the Page, or How to Set the Table Efficiently
Imagine you have to set the table. You have to put a glass in front of your plate:
- You open the cupboard.
- You choose the glass that best suits what you want to drink.
- You take it and put it on the table, where it should be.
- When you have dinner, you will fill it with the drink of your choice.
Today, with TYPO3, here's how you should do it:
- You touch the place where you want to put your glass …
- A cupboard containing glasses appears in place of your table
- You choose the glass that best suits what you want to drink
- You have to fill it before you put it down! so this involves that:
- You open the fridge,
- You take the drink,
- You fill the glass,
- You put the drink back in the fridge, and only then,
- You can put the glass down
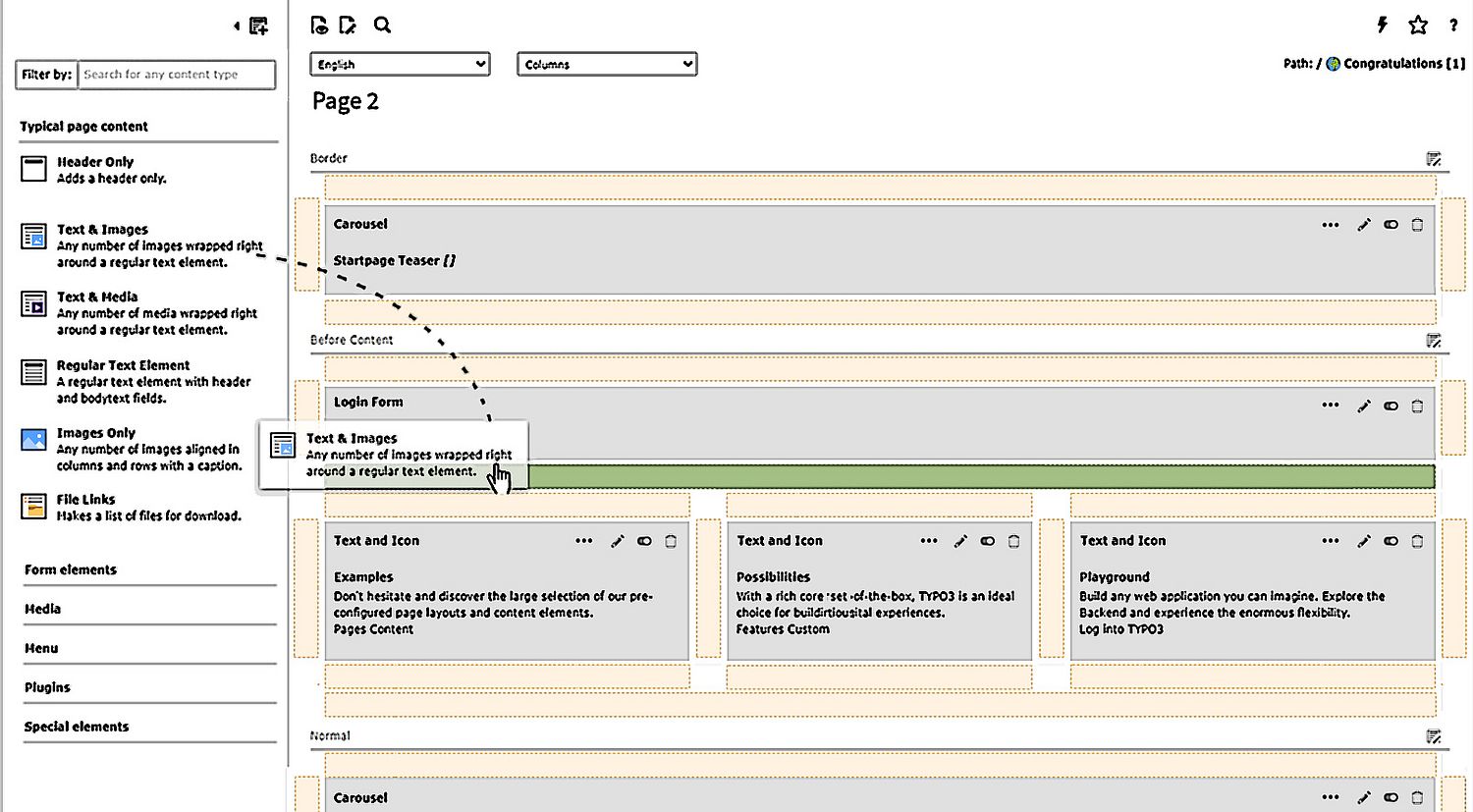
We will therefore allow editors to compose their pages in a much more natural way. A way close to what we want to think about when we want to add a new content block to a given position on a page:
- Choose the content.
- Grab it and drop it where they want to put it.
Of course that means drag and drop. We were able to confirm in our last survey that drag and drop is very popular with users when this option exists. However, some users, or certain situations make drag and drop not possible, or not comfortable. For this reason, the action of adding new content will always be possible in two ways:
- Drag and drop:
Drag the content and Drop it on the position - Click and click:
Click the content and click on the position
In both cases, the mental pattern remains natural and close to a physical action when you move something (you grab the object and put it down somewhere). This ensures that the action is accessible and can be processed with a touch screen and on a reduced screen.
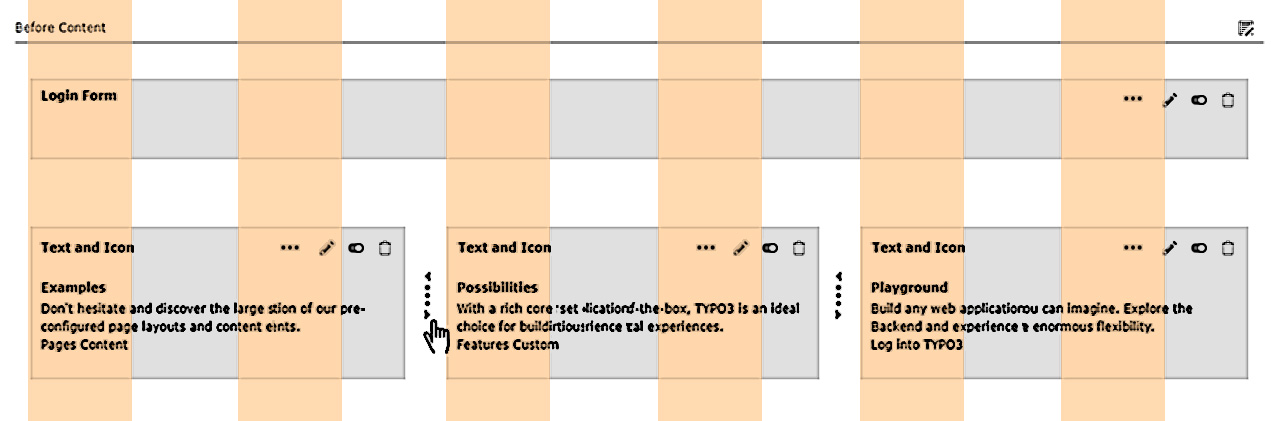
The “Add New Content” Button
Buttons in the TYPO3 backend are numerous. As we wrote above, the page module simplification is mandatory, because we will add new possibilities and we have to make a clean sweep before.
As we will reverse the actions of adding new content, it will no longer be necessary to have a “create new content” button at each possible position in the page: that is to say, above and below each existing content. This will be an undeniable progress in the page visual simplification and will make the contents organisation understanding much more fluid.