A Brief Overview of History
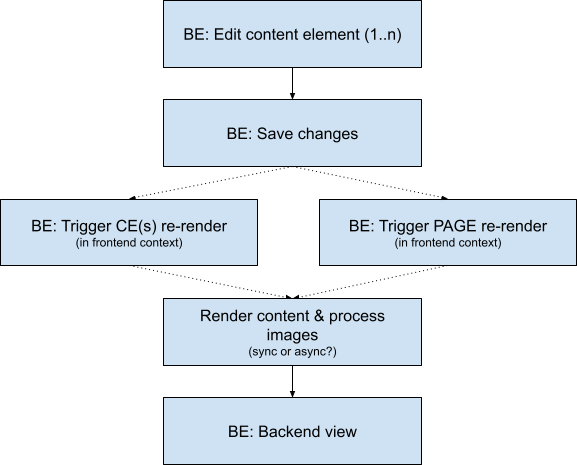
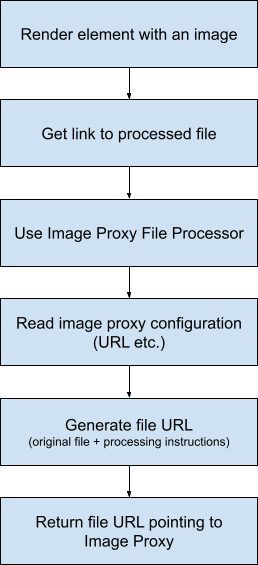
Back in 2019, a team of TYPO3 developers launched an initiative to integrate asynchronous image rendering into TYPO3. Their goal was to decouple image processing from page rendering to improve page loading times — particularly for pages with numerous unprocessed images like those in the backend file list module using external storage. Their efforts resulted in the creation of the DeferredBackendImageProcessor for the system's backend. This processor generates temporary URLs for images without initiating processing, with the actual processing occurring when the URL is first accessed from the frontend. Currently, this solution is employed in the Filelist module and content element previews, effectively accelerating view loading by postponing image processing.
However, this asynchronous image rendering approach is presently limited to the TYPO3 backend, leaving the frontend without such functionality. Consequently, page load speeds can significantly decrease when numerous images require processing to generate the final HTML.
The Resurrection of the Image Rendering Initiative
Our team at Macopecia decided to revive the image rendering initiative that started in 2019, focusing on the unaddressed aspect of asynchronous image processing on the frontend. At the end of 2023, we submitted our proposal for the Community Budget Ideas for Q1 2024 (more details can be found on talk.typo3.org). Our idea was well-received within the community and, after going through the voting phase, was selected as one of the four projects to receive funding.
The primary objective was to develop a blueprint or technical documentation file to serve as the foundation for implementing specific solutions for asynchronous image processing on the frontend. We chose to follow this general roadmap:
- Investigate the current state and identify existing problems.
- Conduct research and analysis of market solutions to find the one that best fits TYPO3.
- Draft a document detailing our next steps and proposals, engage with the Core team, and formulate a technical concept.
- Establish a feedback loop with the Core team and the community.
Research and Technical Documentation of the Current Implementation
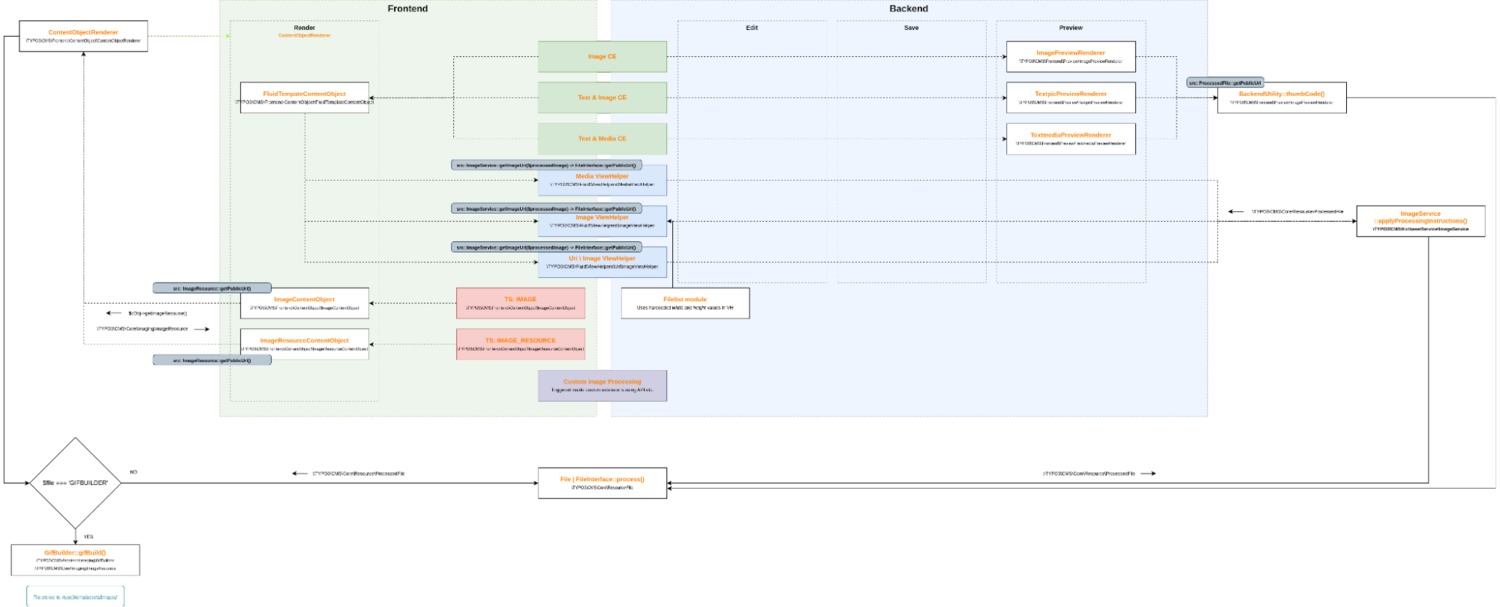
One crucial step in our project involved reviewing the current TYPO3 code (the main branch) to understand the existing image processing workflow. We started by identifying entry points such as Content Elements, ViewHelpers, and TypoScript objects that might trigger image processing. We then explored deeper into class dependencies, how file processing tasks and file processors are implemented, and the management of processed file information.
As this phase of the initiative didn't involve coding or development, we aimed to ensure our findings and documentation would be accessible to the public and future developers who might implement the proposed solutions. Therefore, we've included the most critical insights in our final document, which serves as the groundwork for the next phase: implementation.