Dynamic Grid
The motivation
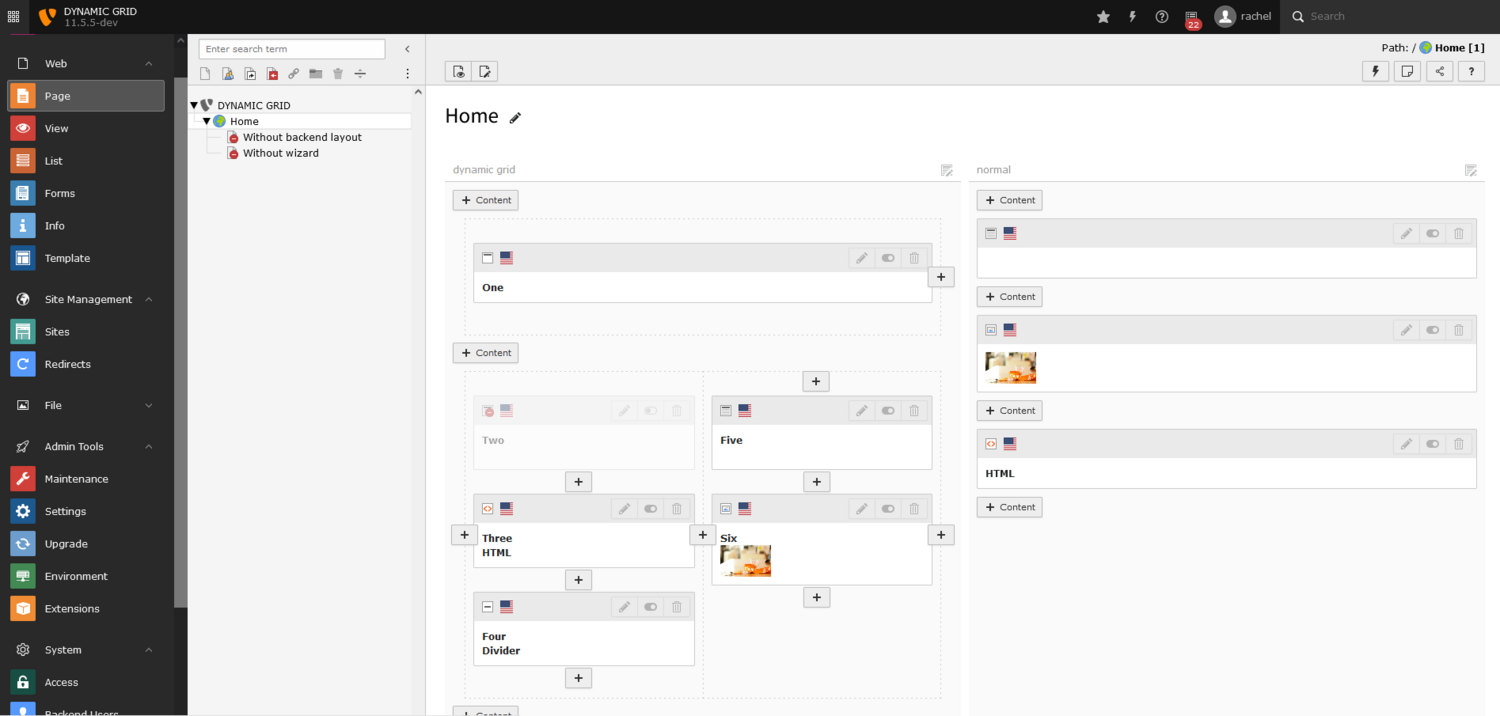
First of all, the editors are not (often) developers, that seems obvious, but it's always a good thing to remember that. Today, plugins that allow you to add grids dynamically in pages are structured with rows and columns, and the content is dropped inside the columns. Rows, columns, content - it's a very clear vision for a frontend developer, but for an editor, it doesn't make sense.
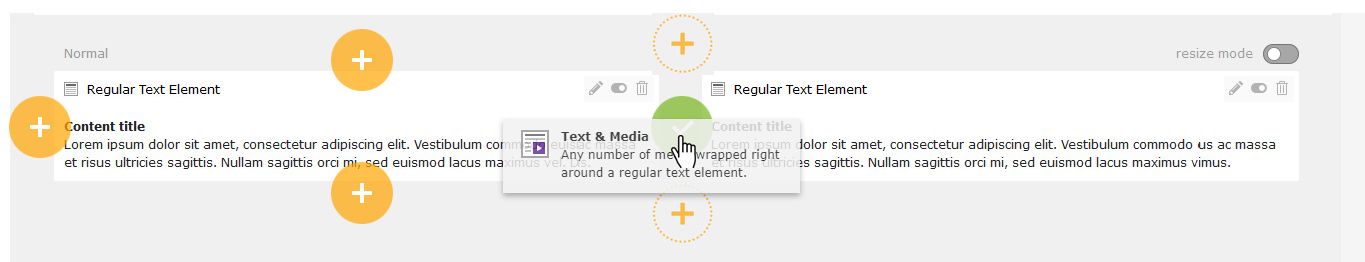
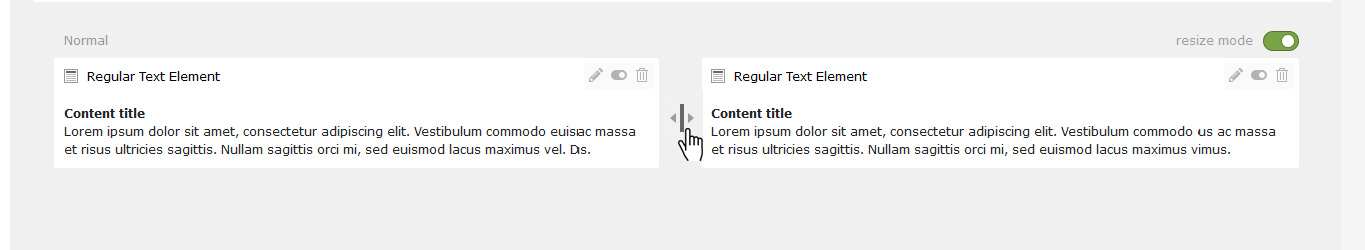
When editors want to put an image to the right of a text block, they don’t see the point of adding a set composed of a row and two columns that should contain a text block in the left column and an image block in the right column. This adds a lot of steps, clicks and questions before they even see the result on the frontend. The editors have only one simple request: put the image to the right of the text, and see if it's more beautiful than on the left, and then maybe adjust the width of the image and text.
In addition, these complicated systems that nest rows, columns and content add as many buttons and dividing lines as there are items in the page module. This makes the interface difficult to grasp.