Introduced in version 9.2
TYPO3 would not be so successful as it is today, if we only concentrated our efforts on improvements for integrators, developers and administrators. Backend users, e.g. editors, have always been in our focus. Two notable new features in TYPO3 v9.2 especially for this target audience prove this again.
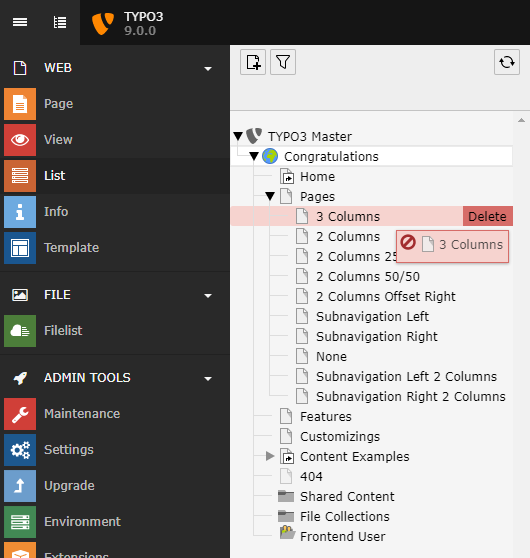
A content element on a page can often be used as a template for other, very similar elements. This could be a text/image for example, where most of the individual settings, e.g. the headline, visual appearance, access restrictions, etc. should be exactly the same or only need minor adjustments. In these cases, it makes sense to clone the existing element, which has been possible already by using “WEB → List” and copy/paste functions. However, this process requires a number of steps and clicks.
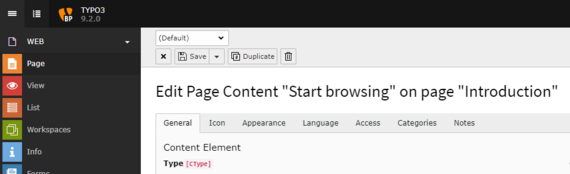
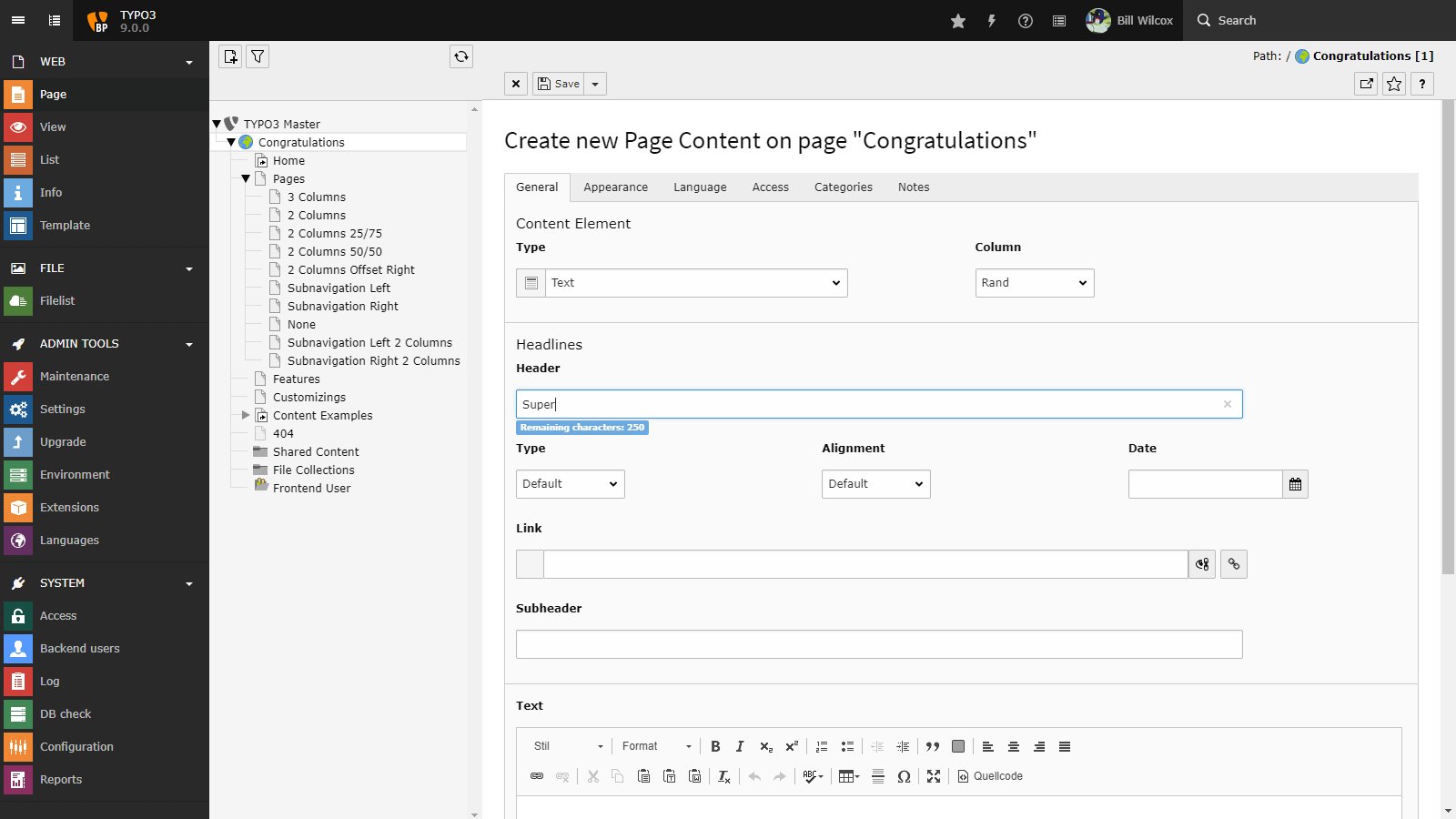
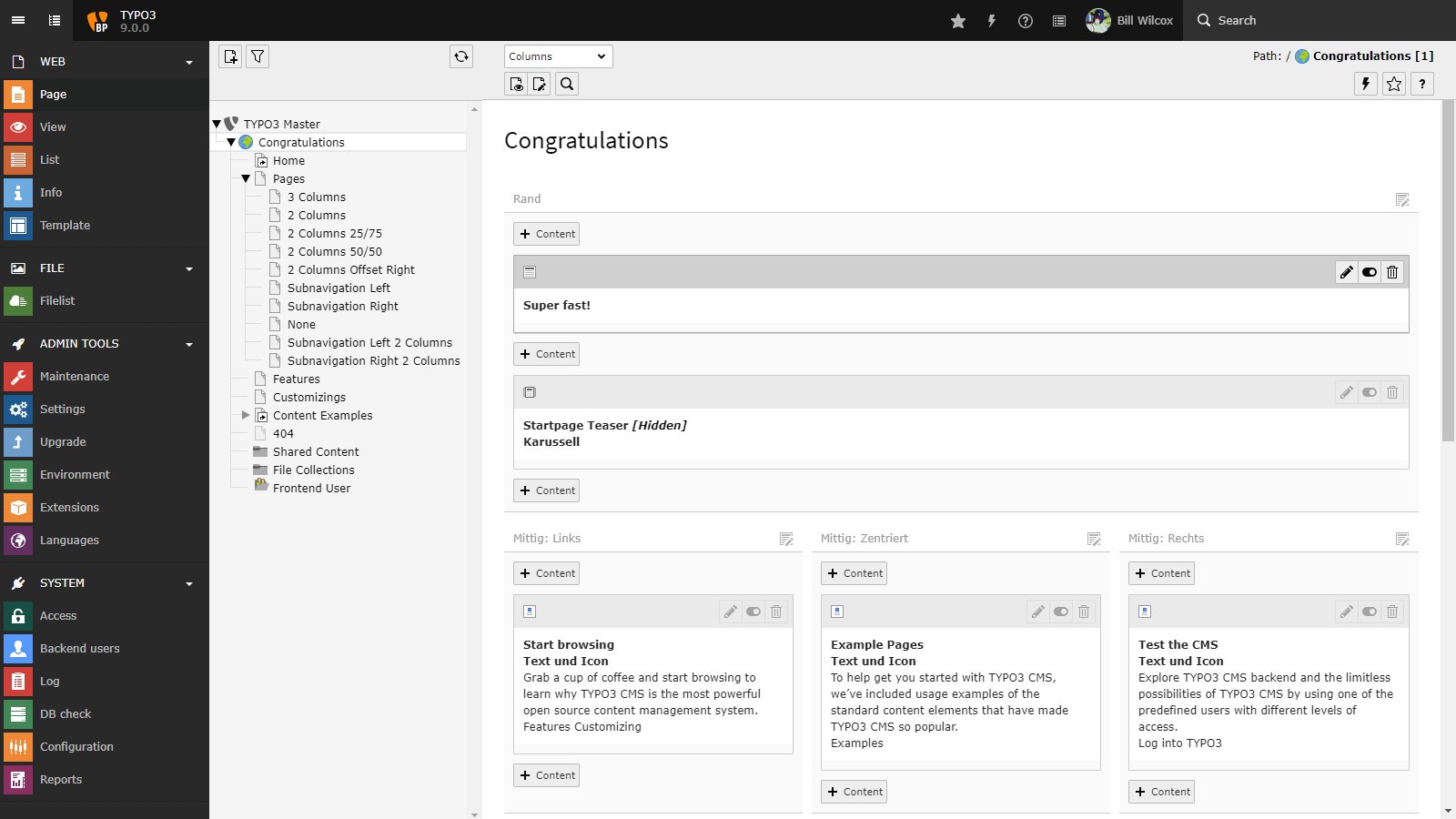
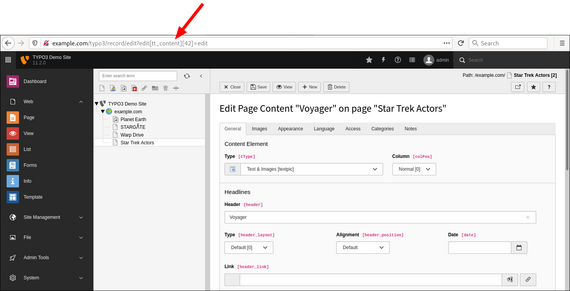
A new button “Duplicate” has been added, which appears when adding or editing a content element in the backend. With one click, backend users can clone a content element, which simplifies the process significantly.
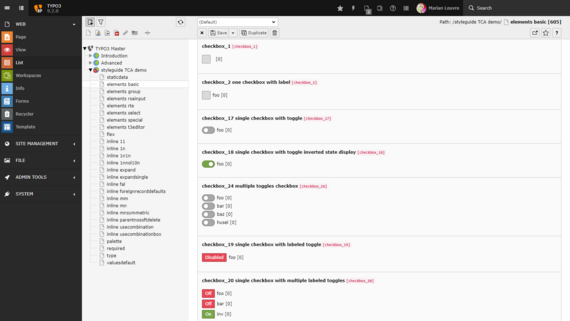
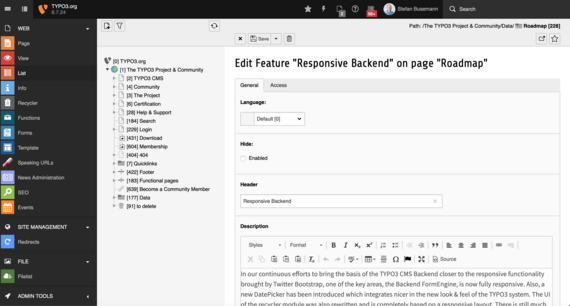
The second improvement directly impacts the backend user interface (UI) and affects editors, as well as developers and designers alike. A set of so-called “toggle switches” have been introduced in TYPO3 version 9.2, which do not only look nice, but are also a useful tool to allow backend users to switch between two states easily.
The render types “checkboxToggle” and “checkboxLabeledToggle” can now be used for the checkboxes. On top of that, checkboxes are now displayed with icons provided by the IconFactory.
Documentation