TYPO3 v11.5: ELTS Renewal Reminder for Year Two
Starting November 1, 2025, TYPO3 v11.5 enters its second year of Extended Long-Term Support (ELTS). If your organization depends on this version, now…

When the focus of each sprint release in the TYPO3 development roadmap was defined, we declared interoperability with third-party systems as a key element for TYPO3 v12.1. But this is, of course, not the only achievement we made.
Let’s look at the main changes and new features of TYPO3 version 12.1. You can review the detailed technical changelog for more in-depth information as required.
The TYPO3 backend has a great search function, but it’s been unchanged for a long time. It can sometimes be hard for backend users to find the needle in a haystack—particularly when working with large websites, thousands of pages, and endless content elements. TYPO3 version 12.1 brings improved usability for backend users working with search.
In the previous sprint release, we changed the dropdown box to a modal. Backend users can open the search by clicking on the magnifying glass in the header. Following the TYPO3 UX Team’s suggestion, you can also use the keyboard shortcut Ctrl/Cmd+K to open the search. This follows the common practice in several other applications and websites such as Discord, Slack, etc.
When you start typing, TYPO3 searches for the keyword in database records. You can optionally limit the search to page records only by selecting the option from the context menu (button with the three vertical dots). This is particularly useful in large TYPO3 sites. Alternatively, you can prefix your search with “#page:” to focus your search on page titles that contain the keyword you are searching for.
As usual with TYPO3, developers can customize the search function to a large extent and adjust it to meet individual requirements.
Automation is a trend that shows no signs of slowing down. Modern and agile development processes include CI/CD pipelines that test, build, and automatically deploy applications on servers. Various independent systems integrate to exchange information or trigger functions. This requires system interfaces that are secure and follow a standardized protocol. Webhooks are a commonly used concept to achieve exactly this.
With a new function named “Reactions”, it is now possible to configure TYPO3 to react to incoming webhook calls. Developers might think this is not new, given that PSR-15 middlewares were added to TYPO3 v9 a few years ago. You can, of course, already build a middleware to intercept requests and execute your own function. But wait until you see how easy and flexible TYPO3’s Reactions are. Plus, TYPO3 version 12.1 comes with a backend module that lets TYPO3 integrators and site administrators configure them. This makes it super-easy to integrate TYPO3 in low-code environments and add the system to a deployment or data pipeline.
Let’s use a simple example. A remote system should add a note to a specific page that will be visible to all users who access this page in the backend. With Reactions, you don’t need to write a single line of PHP code to achieve this.
Open the Admin Tools ➜ Reactions in the TYPO3 backend and click the button Create new reaction. Select Create database record from the dropdown box as the reaction type. Enter a name and create a random string as the “secret”. Now, select the table Internal note and the ID of the page that should contain the note. You could select a backend user that TYPO3 should use when it creates the record. For now, select the dummy user “_cli_”. Enter a subject and the placeholder “${message}” in the message field. Finish the configuration by saving your new reaction record.
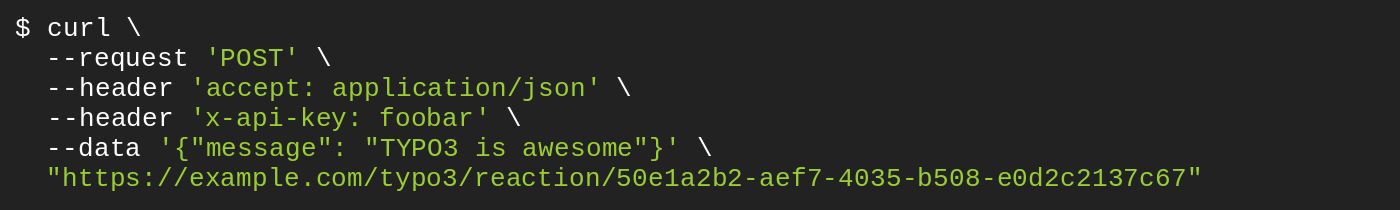
A POST-request to the TYPO3 instance now creates the system note:

When you set up your own Reactions, make sure you use a secure secret. You can use the button on the right-hand side of the input field to generate a random string. Also, note that the TYPO3 backend shows the secret only once and never again. TYPO3 stores the secret in an encrypted form in the database, using the same secure hashing algorithm that TYPO3 uses for storing user passwords.
Practical use cases for Reactions in TYPO3 are limitless as TYPO3 provides an API that lets developers create custom solutions. Integrations with systems such as Zapier are now readily possible. The same applies to more complex data pipelines based on Apache Airflow, for example. The updated TYPO3 documentation describes in detail how to implement Reactions.
We cannot wait to see the first TYPO3 extensions built by the community that use Reactions in TYPO3. Show your creativity, folks!
When backend users manage files and folders in the Filelist module of the TYPO3 backend, they often have different preferences regarding the view. The classic list view provides a quick and clean overview of the files and folders—with an optional small thumbnail image. This view offers quick access to actions such as editing the metadata, showing the image, and deleting the file. It also shows details such as file types, file sizes, and if the file is used in a content element (reference).
However, many backend users are more interested in a larger thumbnail and fewer details of the asset. This, for example, applies to editors who maintain the content of a TYPO3 site. The following screenshot shows the new tiles view that is now available in TYPO3 version 12.1 and set as the default:
A new menu at the top of the page lets backend users configure their preferred view. This menu not only contains the option to toggle between the “tiles” and the “list” view but also lets users enable or disable the thumbnails and the clipboard. The configuration of the columns that should be shown in the list view is also available in this menu.
No matter what view best suits the work they do in TYPO3, backend users now have the option to customize the look and feel to their heart's content. The next time the user logs-in, TYPO3 restores the previous configuration.
If several backend users manage a large TYPO3 site, it is not unusual for the list of redirects to grow over time. The more editors work with redirects, the more difficult it becomes to keep track of them. We added two features to TYPO3 version 12.1 to improve working with redirects.
The first improvement is a new field in the TYPO3 backend that can be used to store a description of the redirect. Backend users find the new text area in the tab Notes. So you could, for example, assign the description “marketing campaign xyz” to a redirect that forwards site visitors who access a URI that is short and easy to remember, to a specific page, deep down in the page tree.
The second improvement relates to the type of redirects. Apart from the redirects that backend users manually add, TYPO3 also automatically creates redirects. For example, if the slug of a page changes, the URI of that page also changes. TYPO3 automatically creates a redirect from the old to the new page slug to prevent “page not found” errors.
In TYPO3 version 12.1, you can now differentiate between manually and automatically created redirects. But that’s not all. You can also extend the list of available “creation types”. This comes in handy if you want to introduce a custom type, for example, to mark redirects that a specific extension creates.
The additional details that TYPO3 now stores for redirects help users to identify why a record has been created. No more guessing.
The access permissions concept for backend users is one of TYPO3’s superpowers and makes the open-source content management system stand out from many of its competitors. At the same time, managing user permissions can be complex and overwhelming.
A challenge in previous TYPO3 versions was file mounts. Apart from the DB mounts (which control the access to certain areas in the page tree), TYPO3 integrators and administrators can allocate file mounts to backend users to give them access to local and remote storages. The default storage in TYPO3 is the “fileadmin/” folder in the local file system.
In version 12.1, a new submodule of the backend user module lets administrators access an overview of the available file mounts in TYPO3. Go to System ➜ Backend Users and select Filemounts from the dropdown box at the top.
You can look up further details about a file mount by clicking on the “i”-icon on the far right-hand side. The modal window pops up and lists, for example, to which users the file mount is assigned to.
This new feature simplifies the process of setting up backend users and configuring their access permissions in the system. The overview of file mounts also makes it easy for integrators and administrators to compare and manage them.
The button that generates a “secret” when you create a new Reaction in the TYPO3 backend is also available for TYPO3 developers to use in their own extensions. Simply apply the new field control “passwordGenerator” to a password field in the TCA file (Table Configuration Array) and off you go.
You can also define rules such as the length of the randomly generated string, and if the resulting password should contain upper/lower letters, numbers, and/or special characters. In case you missed the password policies function that we added to TYPO3 version 12.0, check out the TYPO3 documentation to learn more.
The Admin Tools module contains another new security-related feature in TYPO3 version 12.1. TYPO3 requires the system-wide configuration file “system/settings.php” (previously known as the “LocalConfiguration.php” file). Sometimes, the system configuration should not be updatable through the TYPO3 backend or the Admin Tools. This is typically the case in environments that feature a fully automated deployment. TYPO3 now respects a write-protected configuration file and displays a note in Admin Tools ➜ Settings to alert administrators of this state. System configuration changes are not possible through the web interface but don’t result in errors or warnings either.
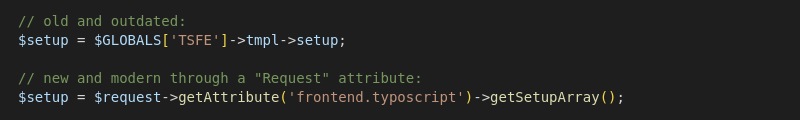
We introduced a new API in TYPO3 version 12.1 that lets developers load the TypoScript of a page in a cleaner, more elegant way. You have possibly used TypoScriptFrontendController->tmpl or $GLOBALS['TSFE']->tmpl in the past. The new API streamlines access to TypoScript and offers a set of methods to retrieve the data through a “Request” attribute. These methods are getSettingsTree(), getFlatSettings(), getSetupTree(), and getSetupArray().
To give you an example of how to access the Frontend TypoScript in TYPO3 v12:

If you are wondering about the method names, this is a wording change that we pushed forward in TYPO3 v12. TypoScript “constants” are now called “settings” because this term reflects the purpose much better. You will encounter further adjustments in this context in upcoming v12 releases.
The system requirements for TYPO3 version 12.1 remain the same as outlined in the article “Get Ready for TYPO3 v12”. This includes PHP version 8.1, for example. Our support and maintenance promise also remains the same. Read more about the requirements and dependencies on get.typo3.org.
You will find all details about the release and how you can download and install TYPO3 at get.typo3.org. Detailed installation instructions are documented in the Installation Guide. We recommend using Composer to set up your TYPO3 environment.
Many of us look forward to the festive season and a break at the end of the year. The next release on our roadmap is TYPO3 version 12.2, scheduled in nine weeks, on 7 February 2023.
Starting November 1, 2025, TYPO3 v11.5 enters its second year of Extended Long-Term Support (ELTS). If your organization depends on this version, now…
Awards season is here, with the TYPO3 Awards 2025 nominees announced ahead of the Düsseldorf gala, while members selected four new ideas to fund in Q4…
New ELTS pricing for TYPO3 v12 starting April 2026, with membership discounts unchanged and early notice to support planning. No changes for v11 and…
Discover the 2025 TYPO3 Awards nominees across 17 categories. Join us in Düsseldorf on November 27 for the gala celebrating the year’s top TYPO3…
Each month, we celebrate TYPO3 contributors in our Developer Appreciation Day post. Please take a moment to share gratitude for their continued…
The TYPO3 Association member poll for the Q4/2025 budget ideas has been finished and this time four winning ideas will be funded by the TYPO3…